WEB DESIGN PRINCIPLES:
WHY PRINCIPLES OF
AESTHETICS MATTER
WEB DESIGN PRINCIPLES: WHY PRINCIPLES OF AESTHETICS MATTER
WEB DESIGN PRINCIPLES: WHY PRINCIPLES OF AESTHETICS MATTER
WEB DESIGN PRINCIPLES: WHY PRINCIPLES OF AESTHETICS MATTER
WEB DESIGN PRINCIPLES: WHY PRINCIPLES OF AESTHETICS MATTER
Have you ever landed on a website that instantly grabbed your attention and left you wanting to explore more? Chances are, it was not just the visually appealing layout or stunning graphics that drew you in. It was a harmonious blend of aesthetics and effective communication in web design. In today's digital age, where first impressions matter more than ever, creating an engaging online experience is paramount!
Have you ever landed on a website that instantly grabbed your attention and left you wanting to explore more? Chances are, it was not just the visually appealing layout or stunning graphics that drew you in. It was a harmonious blend of aesthetics and effective communication in web design. In today's digital age, where first impressions matter more than ever, creating an engaging online experience is paramount!
Have you ever landed on a website that instantly grabbed your attention and left you wanting to explore more? Chances are, it was not just the visually appealing layout or stunning graphics that drew you in. It was a harmonious blend of aesthetics and effective communication in web design. In today's digital age, where first impressions matter more than ever, creating an engaging online experience is paramount!
The Importance of
Aesthetics in Web Design
Aesthetics play a crucial role in web design,
communicating brand messages, aiding site navigation,
and enhancing overall user experience. Hence, the look
and feel of a website should be consistent with the rest of
the brand’s communications. This refers to the entire
design, including the logo, color palette, and font choices.
Aesthetics can also help users navigate a website. For
example, well-designed buttons and icons can help users
quickly find what they’re looking for on a page. Good use
of whitespace can make a website feel less cluttered and
more easy to use. It goes without saying that a visually
appealing website enhances the user experience.

The Importance of Aesthetics in Web Design
Aesthetics play a crucial role in web design, communicating brand messages, aiding site navigation, and enhancing overall user experience. Hence, the look and feel of a website should be consistent with the rest of the brand’s communications. This refers to the entire design, including the logo, color palette, and font choices. Aesthetics can also help users navigate a website. For example, well-designed buttons and icons can help users quickly find what they’re looking for on a page. Good use of whitespace can make a website feel less cluttered and more easy to use. It goes without saying that a visually appealing website enhances the user experience.

Color Theory and its Impact on User Experience
The study of how colors interact with each other is known as color theory. It helps in determining the best color combinations and how different colors can evoke different emotions and feelings. Although color theory is commonly used in art and design, it also plays a crucial role in enhancing user experience (UX). The way colors are used on a website can influence everything from a user's first impression of the site to their overall level of satisfaction with it. For example, using bright, eye-catching colors can grab a user's attention and make them more likely to stay on your site. On the other hand, using calming colors can create a more relaxing and enjoyable experience for users. Selecting appropriate colors for your website is a crucial aspect of developing a successful user experience. Incorporating color theory can help guarantee that your site creates a positive initial impression and offers users a pleasurable experience from beginning to end.

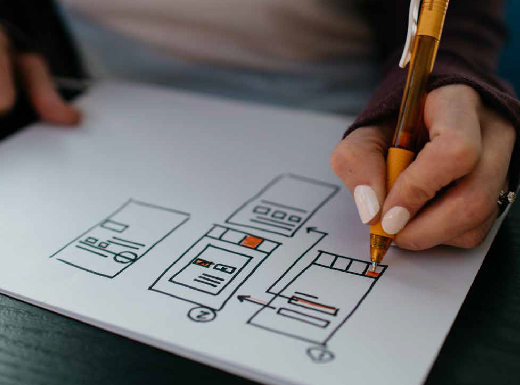
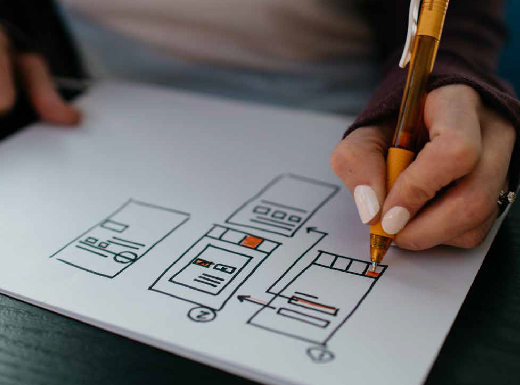
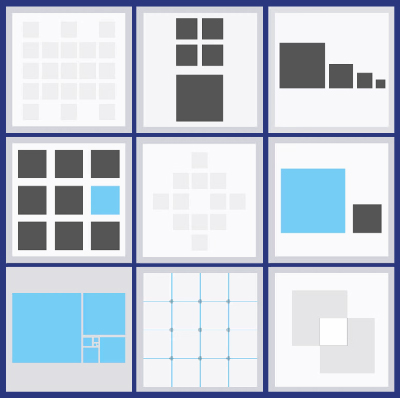
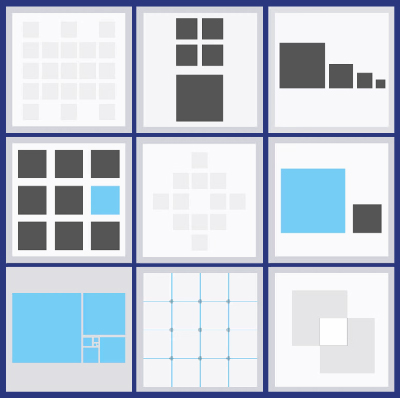
Principles of Composition and Layout
People often think of web design as being all about how a website looks. While aesthetics are important, they are only one part of the equation. Effective web design is also about composition and layout. The principles of composition and layout are important for several reasons:
- They help to create a visual hierarchy that guides the viewer’s eye through the content
- Breaking content into smaller chunks can make it easier to digest
- They can contribute to establishing a feeling of equilibrium and organization within the page
When used appropriately, the concepts of structure and design can greatly influence the success of a website.

Typography − the Art of Choosing Typefaces
Aesthetics are essential for effective communication in web design for several reasons, such as:.
- The overall look of a website communicates its branding and professionalism to visitors
- Typography is a key element of web design and can impact the readability and legibility of content
- The layout and organization of a website can affect how users interact with and understand its content

When selecting typography, designers must choose typefaces that match their site's look and feel while keeping the text easy to read. The font's size, weight, and spacing contribute to its legibility. Therefore, it is important to choose typefaces that are appropriate for the audience and purpose of the site. In addition, designers should consider how different typefaces will work together on a page and use contrast to create visual interest. While there are many factors to consider when designing a website, taking the time to create an aesthetically pleasing and well-organized site will pay off in terms of improved communication with users.
Visual Hierarchy and Organization for Easier Navigation
In web design, a key element of successful communication is establishing a clear visual hierarchy and organization that facilitates easy navigation for users. This can be accomplished by incorporating visual indicators such as color, size, and positioning to direct users through the content and simplify the process of locating desired information. When organizing content, start with the most important information and work your way down to the least important. Use headings and subheadings to break up your text, and images, videos, and other visuals to further engage your audience. When designing a page, use font sizes, colors, and positions to highlight important elements. For example, you might want to use a larger font size for your headline than for your body text. Or you could highlight key keywords or phrases by giving them a different color.

Responsive Design Principles to Enhance User Experience Across Devices
In order to provide the best user experience on all devices, it's crucial to follow responsive design principles. First and foremost, it is essential to keep in mind the different screen sizes and orientations of various devices. For example, a website should be easy to navigate on both a desktop computer and a smartphone. Furthermore, the text should be clear and easily readable across all types of devices. It's crucial to consider cross-device usability when designing a website. For instance, a touchscreen interface will require different design elements than a traditional mouse and keyboard setup. Therefore, it is crucial to customize the user's experience appropriately.
Color Theory and its Impact on on User Experience

The study of how colors interact with each other is
known as color theory. It helps in determining the best
color combinations and how different colors can evoke
different emotions and feelings. Although color theory is
commonly used in art and design, it also plays a crucial
role in enhancing user experience (UX). The way colors
are used on a website can influence everything from a
user's first impression of the site to their overall level of
satisfaction with it.
For example, using bright, eye-catching colors can grab
a user's attention and make them more likely to stay on
your site. On the other hand, using calming colors can
create a more relaxing and enjoyable experience for
users.
Selecting appropriate colors for your website is a crucial
aspect of developing a successful user experience.
Incorporating color theory can help guarantee that your
site creates a positive initial impression and offers users
a pleasurable experience from beginning to end.
Principles of Composition
and Layout
People often think of web design as being all about how
a website looks. While aesthetics are important, they are
only one part of the equation. Effective web design is also
about composition and layout.
The principles of composition and layout are important
for several reasons:
- They help to create a visual hierarchy that guides the viewer’s eye through the content
- Breaking content into smaller chunks can make it easier to digest
- They can contribute to establishing a feeling of equilibrium and organization within the page
When used appropriately, the concepts of structure and design can greatly influence the success of a website.

Typography − the Art of of oChoosing Typefaces

Aesthetics are essential for effective communication in web design for several reasons, such as:.
- The overall look of a website communicates its branding and professionalism to visitors
- Typography is a key element of web design and can impact the readability and legibility of content
- The layout and organization of a website can affect how users interact with and understand its content
When selecting typography, designers must choose typefaces that match their site's look and feel while keeping the text easy to read. The font's size, weight, and spacing contribute to its legibility. Therefore, it is important to choose typefaces that are appropriate for the audience and purpose of the site. In addition, designers should consider how different typefaces will work together on a page and use contrast to create visual interest. While there are many factors to consider when designing a website, taking the time to create an aesthetically pleasing and well-organized site will pay off in terms of improved communication with users.
Visual Hierarchy and Organization
for Easier Navigation
In web design, a key element of successful communication
is establishing a clear visual hierarchy and organization
that facilitates easy navigation for users. This can be
accomplished by incorporating visual indicators such as
color, size, and positioning to direct users through the
content and simplify the process of locating desired
information.
When organizing content, start with the most important
information and work your way down to the least
important. Use headings and subheadings to break up
your text, and images, videos, and other visuals to further
engage your audience.
When designing a page, use font sizes, colors, and positions to highlight important elements. For example, you might want to use a larger font size for your headline than for your body text. Or you could highlight key keywords or phrases by giving them a different color.

Responsive Design Principles to Enhance of oUser Experience Across Devices

In order to provide the best user experience on all devices, it's crucial to follow responsive design principles. First and foremost, it is essential to keep in mind the different screen sizes and orientations of various devices. For example, a website should be easy to navigate on both a desktop computer and a smartphone. Furthermore, the text should be clear and easily readable across all types of devices. It's crucial to consider cross-device usability when designing a website. For instance, a touchscreen interface will require different design elements than a traditional mouse and keyboard setup. Therefore, it is crucial to customize the user's experience appropriately.
Aesthetics are essential for effective communication in web design. Web designers play a crucial role in crafting a website that captivates and engages the intended audience. By focusing on aesthetics, designers can create an interactive and user-friendly experience that effectively communicates key messages and calls to action. Understanding the significance of aesthetics is thus essential for designing a successful website.







